React è una libreria Javascript tra le più utilizzate nell’implementazione di interfacce web [1]. E’ molto utilizzata per chi lavora con le Sigle Page Application in cui buona sostanza a differenza delle standard web application il DOM viene riscritto per intero ad ogni interazione lasciando al browser l’onere di ridisegnarla in base alla navigazione utente. E’ una modalità che ben si sposa con il concetto di Headless e di architettura composable.
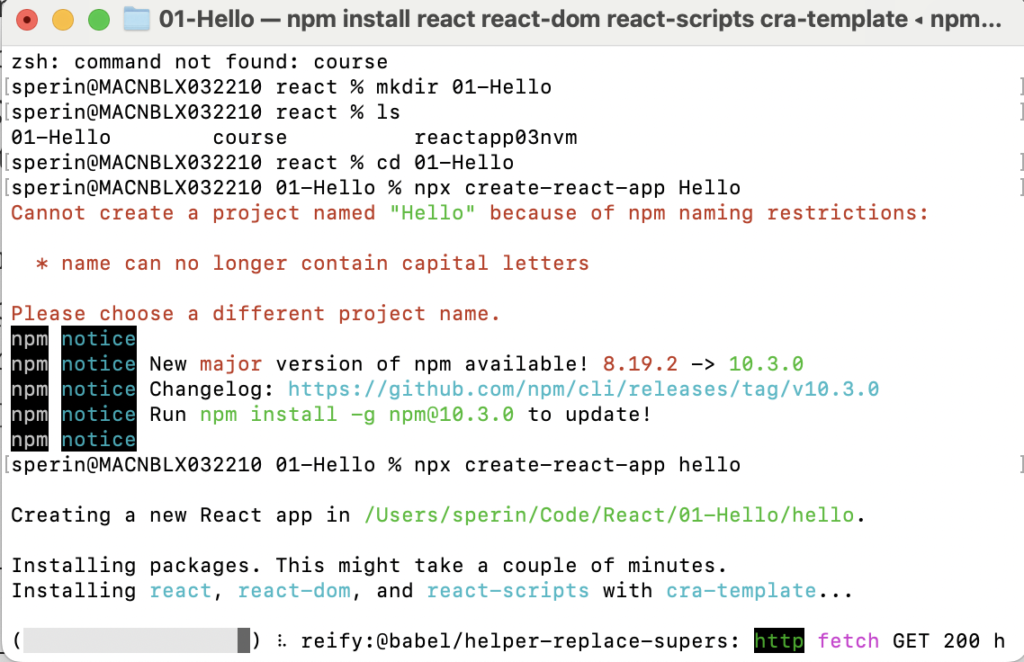
Per prima cosa bisogna installare node.js sulla macchina dove si prevede di sviluppare l’applicazione. A questo punto possiamo utilizzare un comando specifico da terminale per creare l’app: create-react-app. Questo comando lancia la creazione dell’applicazione nella folder corrente del terminale quindi fate attenzione a quando lanciate il comando.
npx create-react-app hello
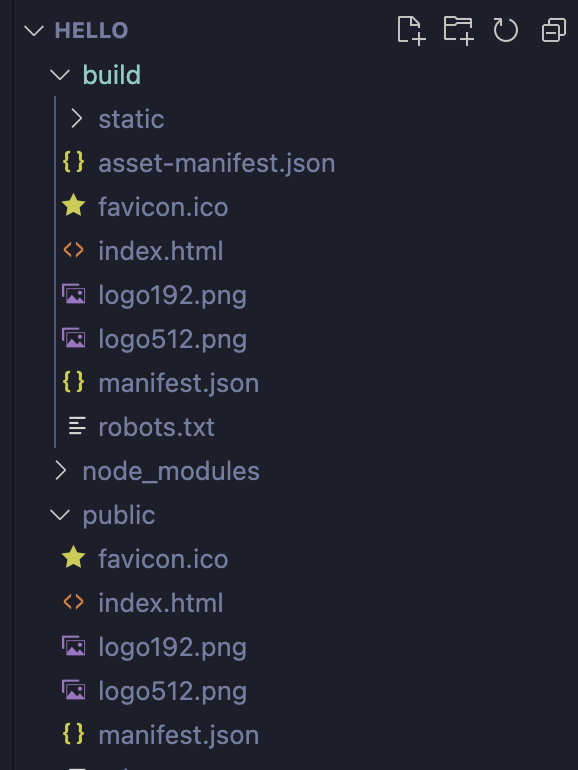
Al termine di un processo che può durare alcuni minuti questo comando genererà la struttura di files che vanno a comporre l’applicazione e che è ben descritta qui [2].
Abbiamo creato il template di app, ora ci serve aprire il tutto in editor di testo dove ci venga facile fare modifiche e lavorare sui files. Ci sono decine di editor ma quello che vi consiglio è Visual Studio Code (lo trovate qui [3]), è free, è leggero ed ha un sacco di estensioni utili. Vale la pena porre attenzione sui due files principali:

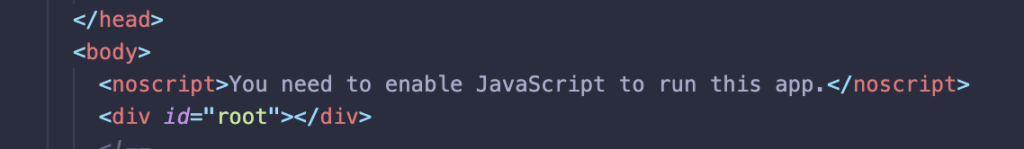
Questi files devono essere sempre presenti perchè sono sorgente da cui parte tutto. Index.html in particolare ha in div con id=”root” dal quale parte tutto: è all’interno di questo div che verranno generati di volta in volta i componenti da visualizzare nella pagina.

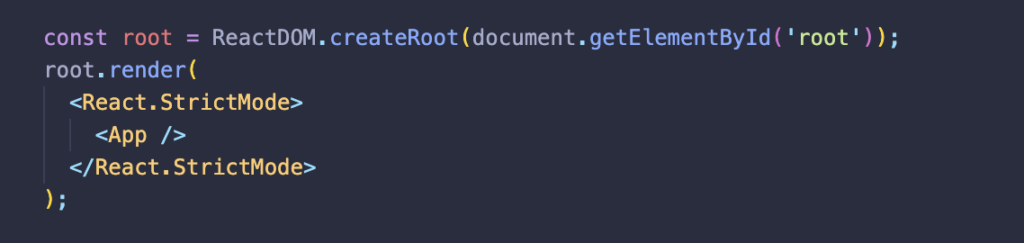
Questo compito verrà svolto da index.js che come vedete sotto ricercherà quel did e lo sostituirà con qualcosaltro che la soluzione definisce, in questo caso <App /> che non è nientaltro che tutto ciò che si trova nel file App.js prsente sempre nella cartella src.

A questo punto per vedere l’app in azione non ci resta che aprire un nuovo Terminal dal menu di Visual Studio Code ed eseguire il comando:
npm startEd eccoci quà l’applicazione demo funziona:

Quando invece dovete pubblicare l’applicazione il comando da utilizzare è leggermente differente: npm run build.
npm run buildQuesto genererà una cartella build nella root del progetto.

Nella lista dei files se ne trovano due che hanno come nome package.json e package-lock.json. Il nome è molto simile e potrebbe trarre in inganno sul loro significato. Package.json definisce i package e le relative versioni da utilizzare nel progetto. Questo significa che lanciando il comando npm install il sistema in base alle versioni installate sulla macchina definirà quale combinazione di package utilizzare e creerà il file package-lock che a quel punto contiene esattamente tutti i package utilizzati sulla macchina.
