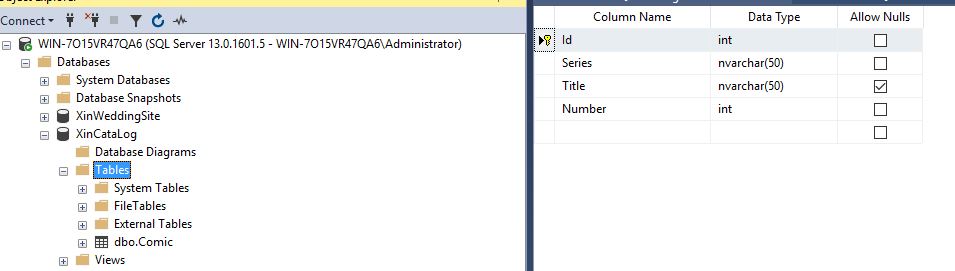
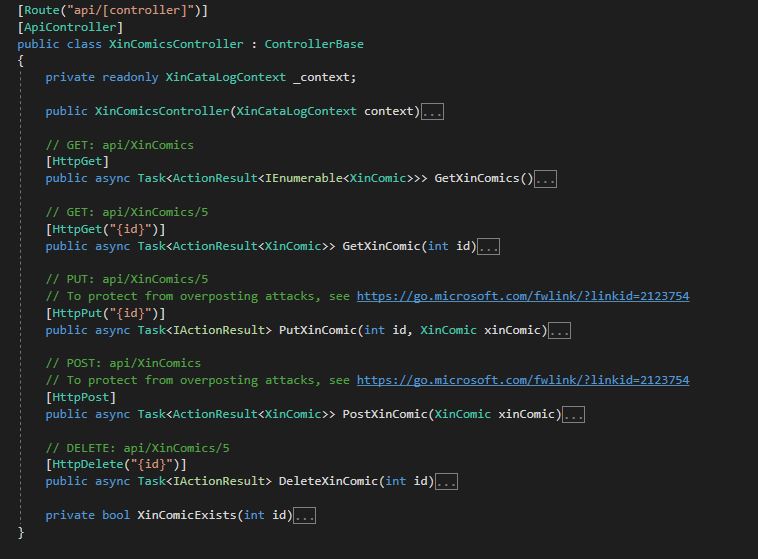
Come ricorderete in uno dei miei post precedenti [1] ci eravamo divertiti a creare una Web API con Swagger UI per fornire delle classiche funzionalità CRUD ad un fantomatico database di Fumetti. Ovviamente quella modalità si può applicare a mille oggetti differenti ma, è ora è venuto il momento di consumare l’API in una vera applicazione MVC e vedere come orchestrare il tutto. Per questo esempio farò uso di un’altra API che esporrà un oggetto ServiceTable che, almeno nelle mie intenzioni dovrebbe indicare il tavolo di un locale. Questà entità è molto semplice:
- ID: è l’identificativo univoco del tavolo (la PK sul DB)
- Name: è il nome del tavolo, non è obbligatoria ma potrebbe essere utile a chi vuole dare dei nomi a tema… chessò Acqua, Terra, Mare, Fuoco…
- Seats: è il numero di posti che ha il tavolo
- Visible: qualora volessimo temporaneamente renderlo indisponibile.

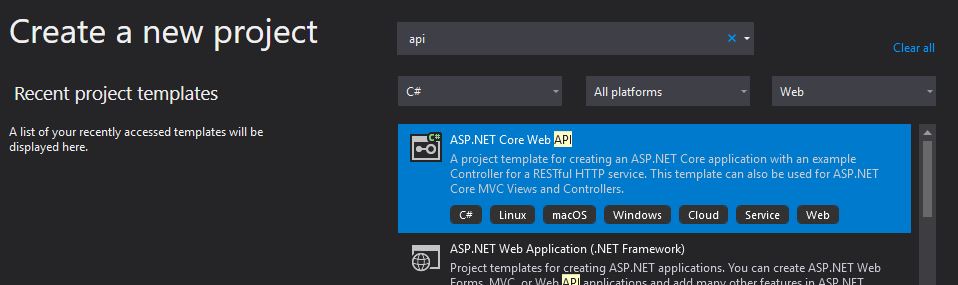
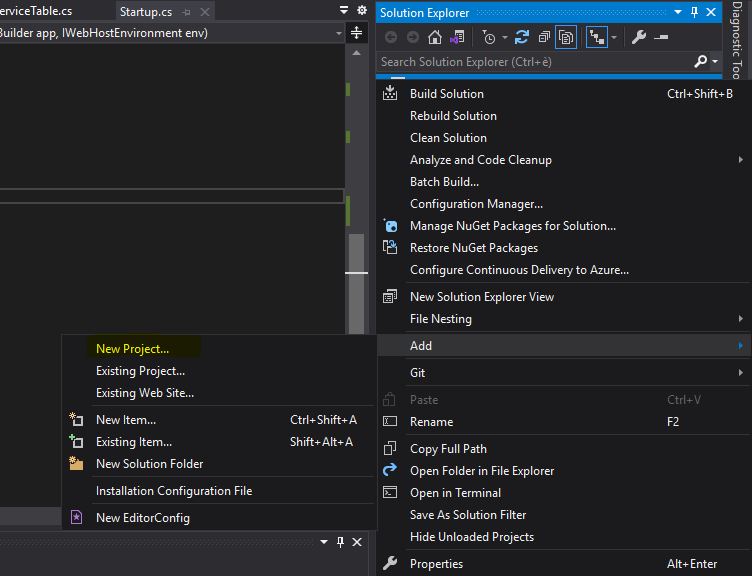
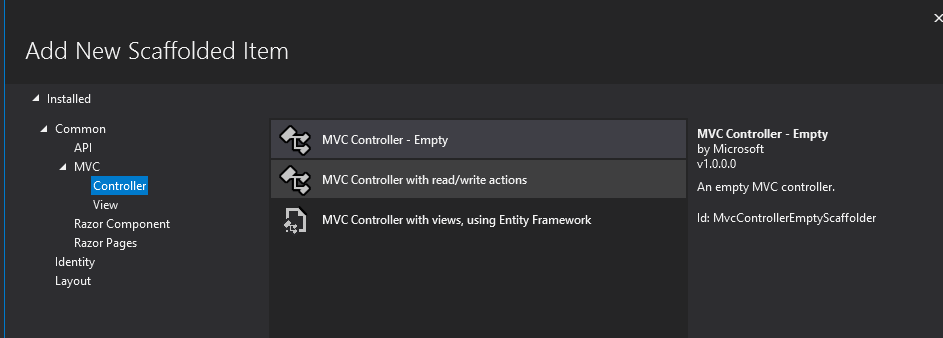
Supponendo quindi di avere già questa API all’interno di un progetto chiamato XinCommonAPI dobbiamo creare la web app che consumerà questa API ed implementerà l’interfaccia grafica (la UI). Aggiungiamo dunque alla soluzione con il progetto contenente la WebAPI un nuovo Progetto

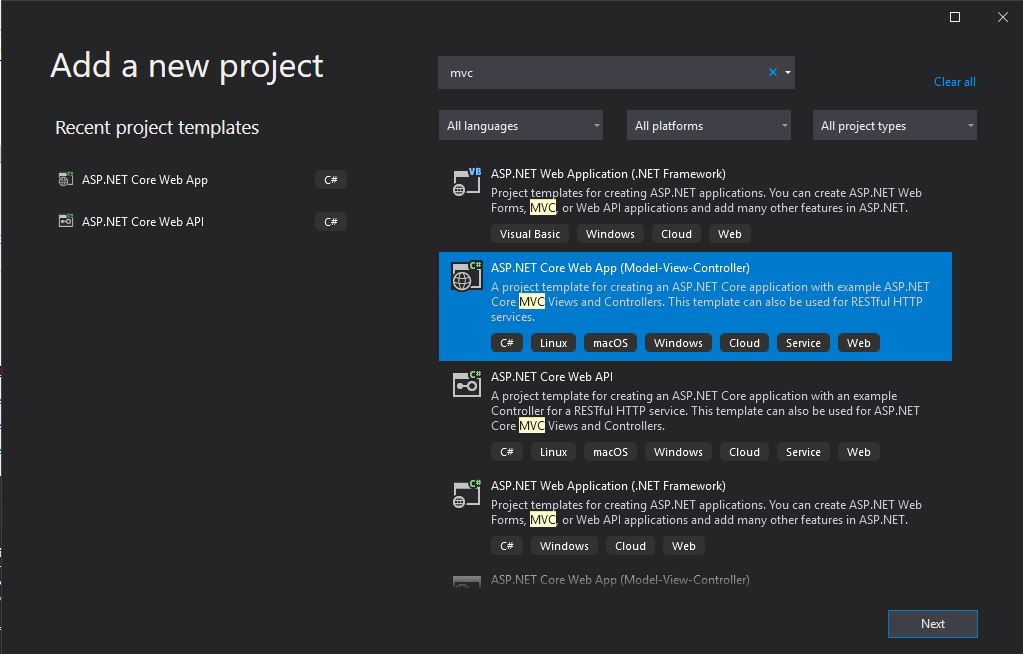
e scegliamo un ASP NET Core Web APP assicurandoci che utilizzi il paradigma MVC

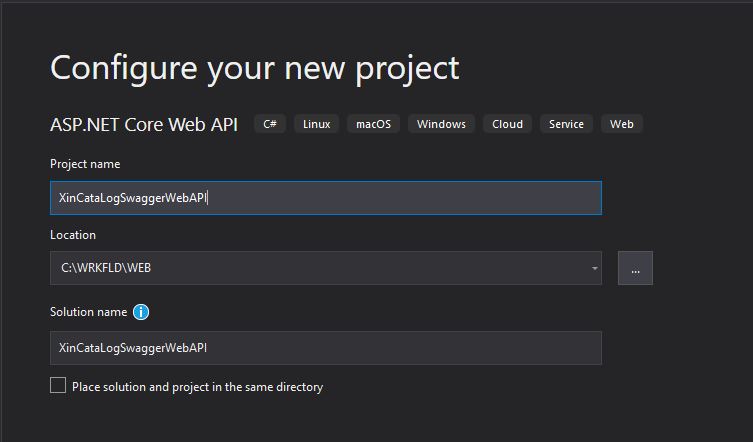
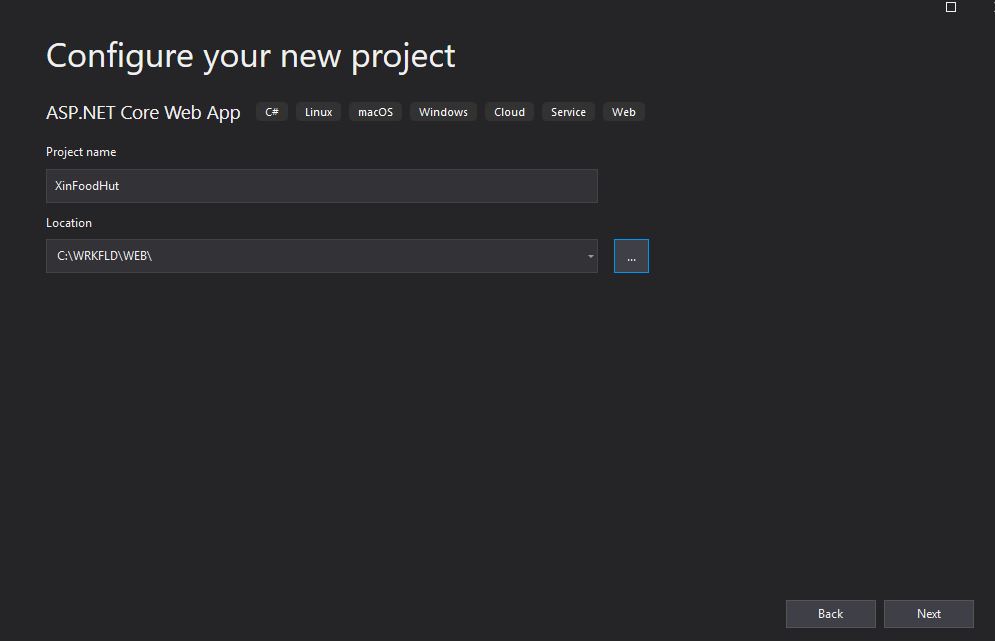
Scegliamo quindi come al solito la cartella dove posizionarlo

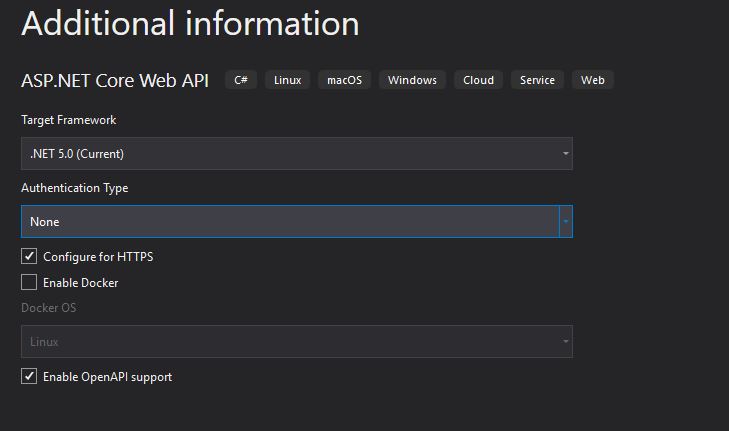
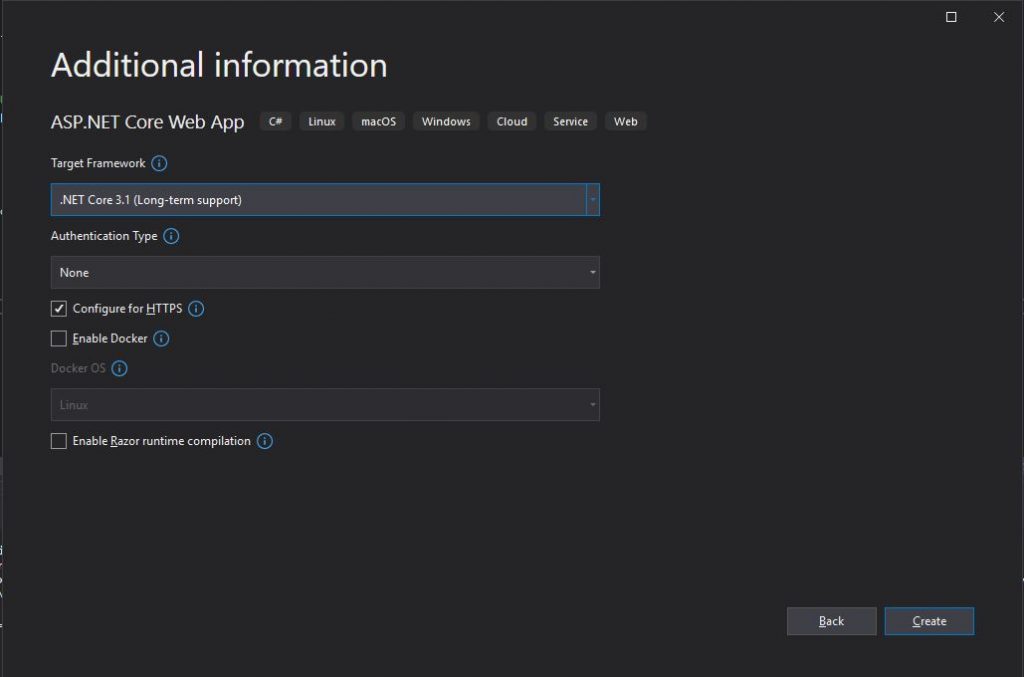
ed infine che tipo di framework vogliamo utilizzare

Alla fine di tutto questo avrò ottenuto il mio nuovo progetto ASP NET Core pronto all’uso

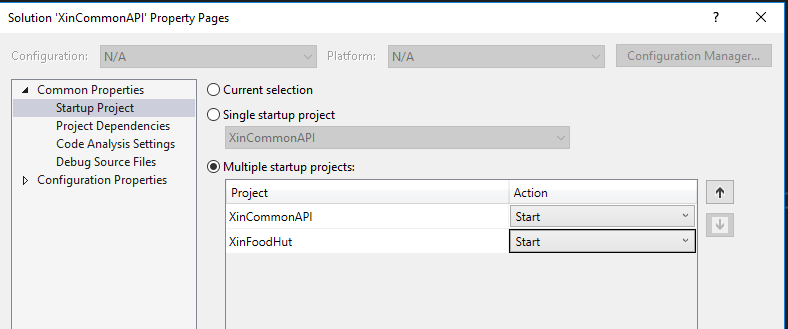
Naturalmente come sempre, prima di fare qualsivoglia modifica il suggerimento è di verificare che i progetti funzioni ed, in questo caso, che funzionino entrambi. Infatti la Web App deve consumare la Web API e quindi entrambi i progetti devono essere lanciati in DEBUG. Per fare questo dobbiamo aprire le proprietà della Solution creata ed impostare entrambi i progetti su Start

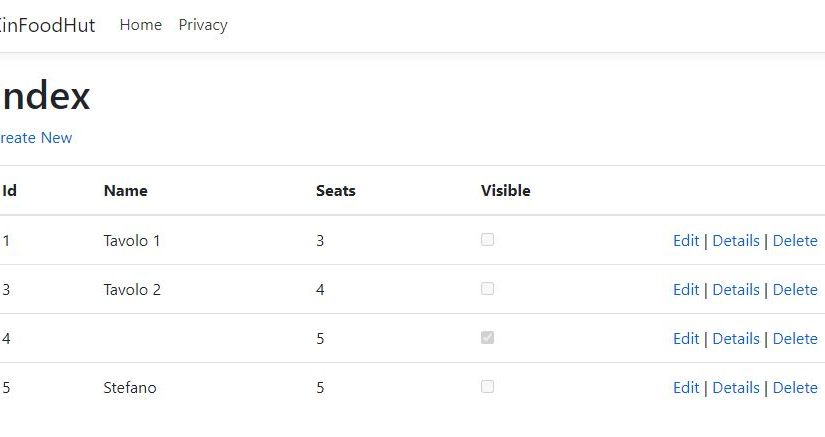
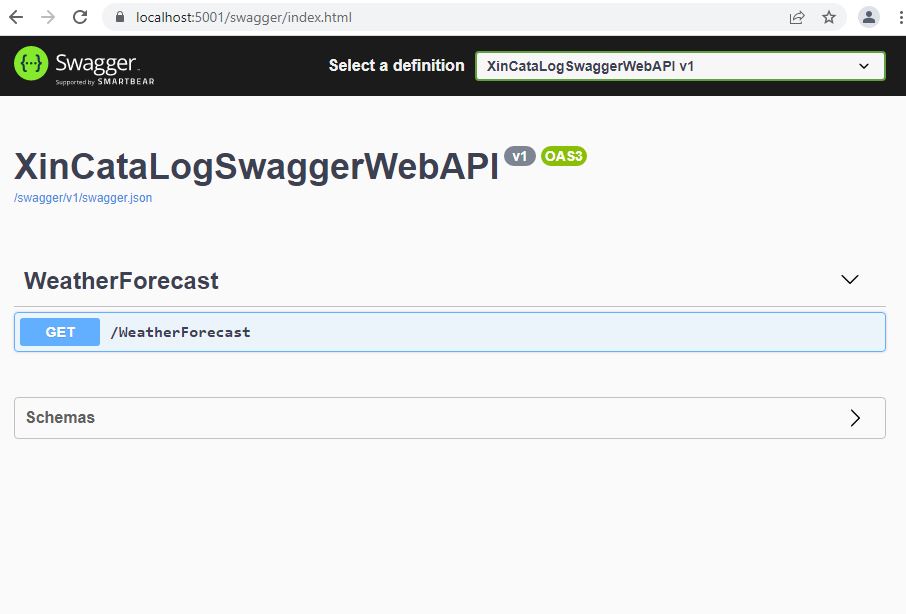
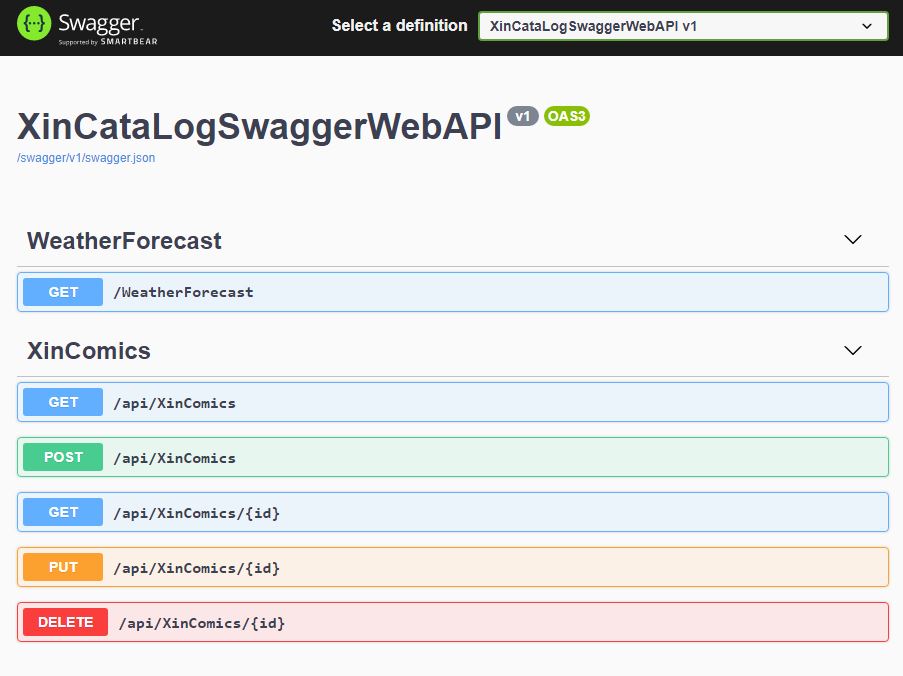
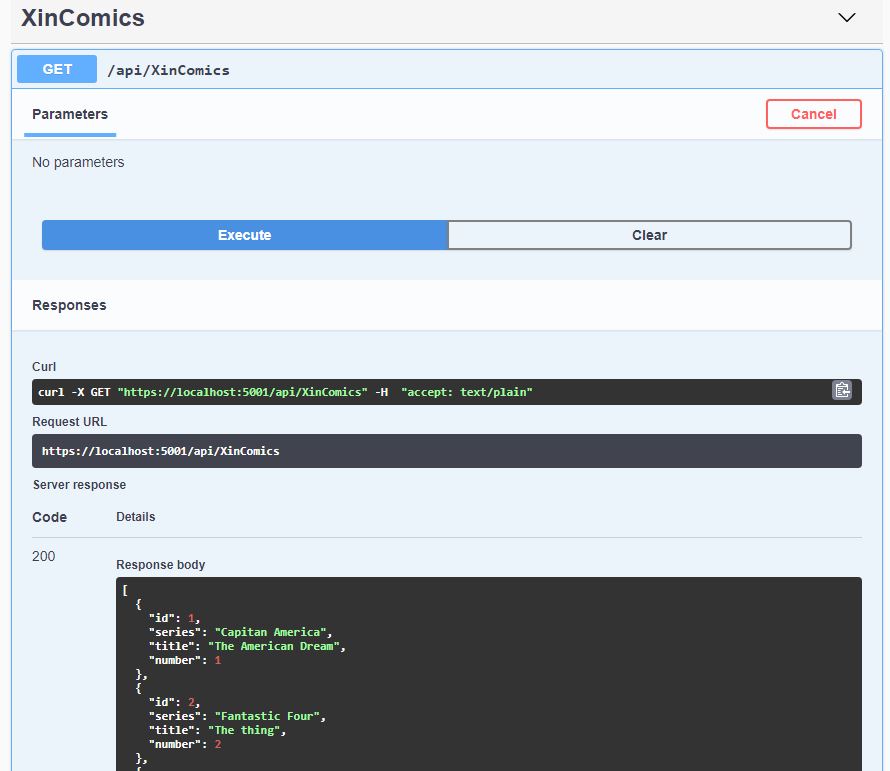
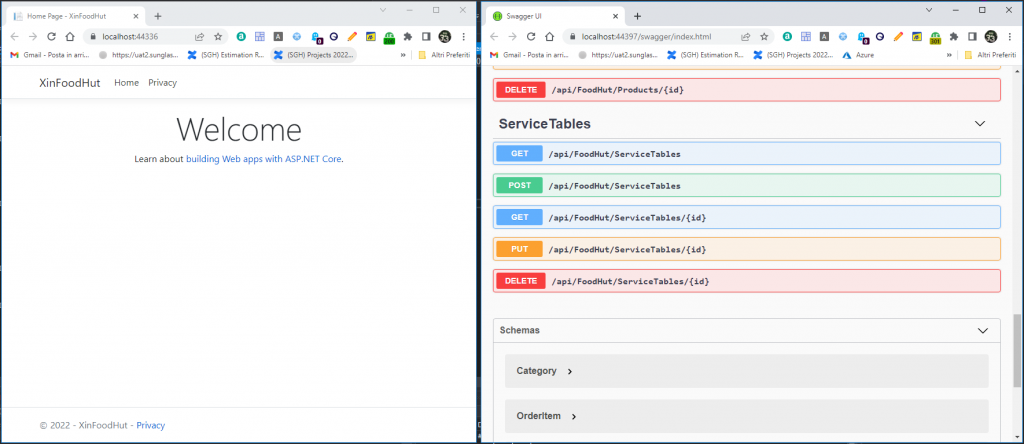
Ed in effetti lanciati i due progetti mi ritrovo quello che mi attendevo:

Ok, ora passiamo all’implementazione dell’operazioni CRUD in MVC. Anzitutto io consiglio di crearci una ModelView che rappresenti l’entità che andrà a rappresentare (il nostro ServiceTable) praticamente riproducendo lo stesso tipo di proprietà esposte nell’API.

E questo sarà il codice che immetteremo
public class ServiceTableViewModel
{
public int Id { get; set; }
public string Name { get; set; }
public int? Seats { get; set; }
public bool? Visible { get; set; }
}Ora passiamo a crearci un controller che vada a lavorare sulla Web API ServiceTable

Che chiameremo ServiceTableController.cs e che conterrà il seguente codice:
public class ServiceTableController : Controller
{
Uri baseAddress = new Uri("http://localhost:64853/api/FoodHut");
HttpClient client;
public ServiceTableController()
{
client = new HttpClient();
client.BaseAddress = baseAddress;
}
public IActionResult Index()
{
List<ServiceTableViewModel> modelList = new List<ServiceTableViewModel>();
HttpResponseMessage response = client.GetAsync(client.BaseAddress + "/ServiceTables").Result;
if (response.IsSuccessStatusCode)
{
string data = response.Content.ReadAsStringAsync().Result;
modelList = JsonConvert.DeserializeObject<List<ServiceTableViewModel>>(data);
}
return View(modelList);
}
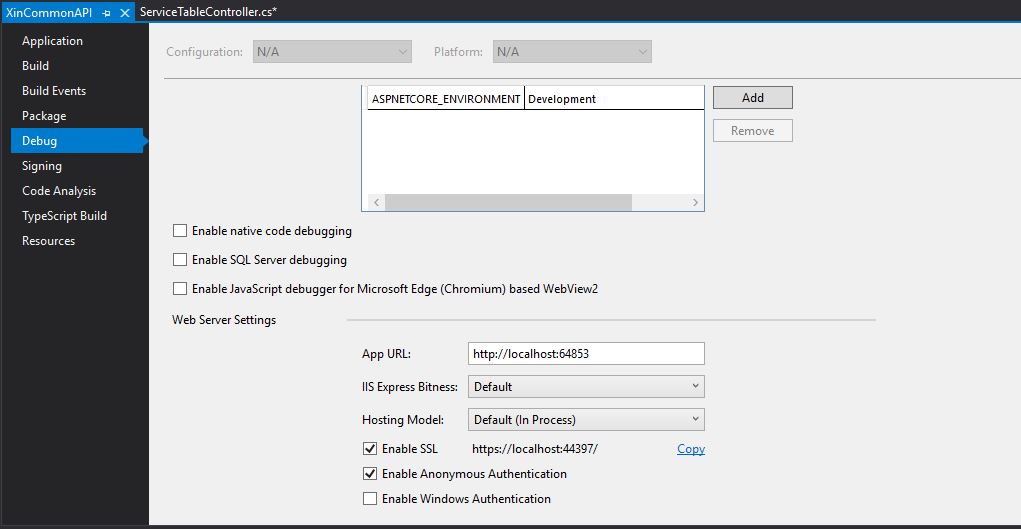
}Andiamo a veder nel dettaglio che cosa abbiamo aggiunto nel codice: anzitutto l’URL dell’API ovvero l’endpoint che andremo ad interrogare dove stanno le API. Per l’ambiente di debug lo trovate tra le properties del progetto

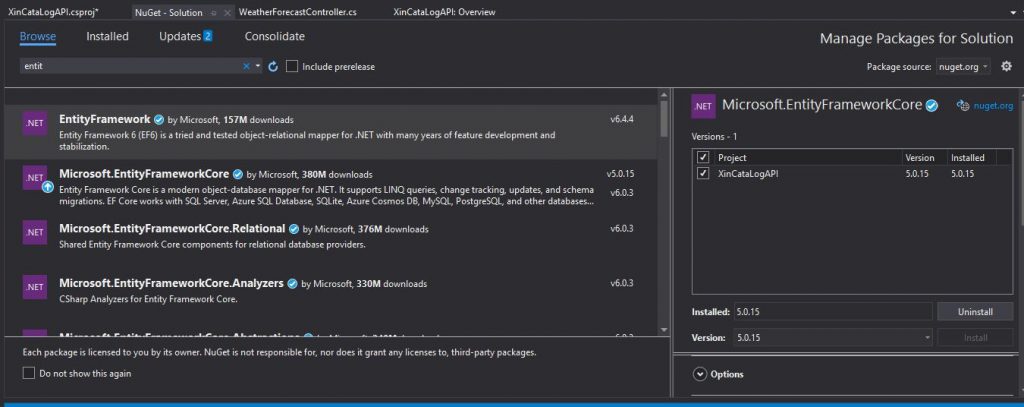
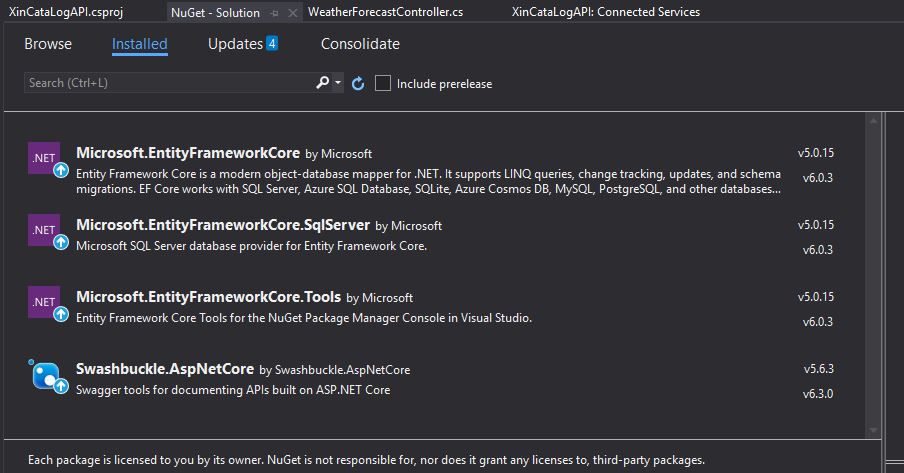
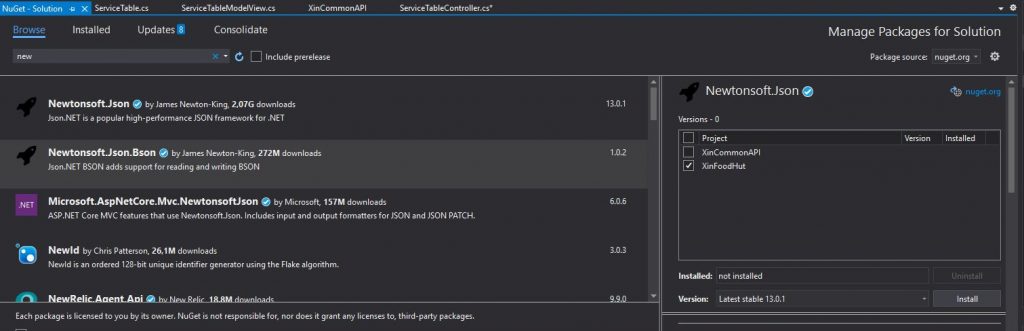
Questo Uri sarà quindi utilizzato per inizializzare l’oggetto HttpClient ed invocare la chiamata ottenendo la relativa response. Attenzione che essendo una chiamata Json il risultato va deserializzato facendo uso di un pacchetto Nuget specifico

Il codice in se per se è abbastanza autoesplicativo: si invoca l’API il risultato viene poi deserializzato e convertito nel ModelView relativo. Fate bene attenzione a che il ModelView riporti le properties con lo stesso identico name dell’API altrimenti il deserializzatore non sarà in grado di eseguire il mapping.
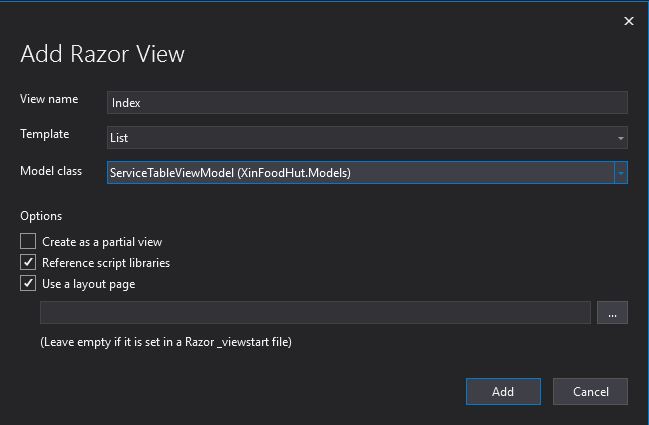
Fatto questo non resta che creare la view che visualizzi la lista dei ServiceTable e naturalmente come al solito la autogeneriamo posizionandoci sul metodo Index e quindi generiamo il tutto dal template List

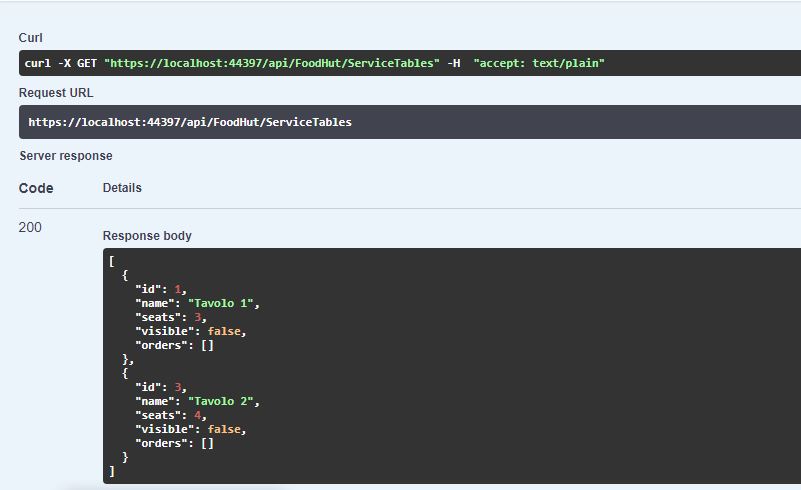
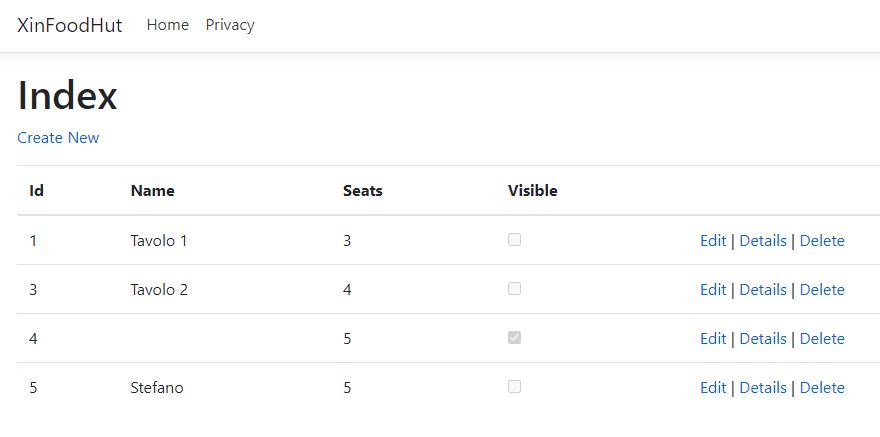
A questo punto è sufficiente lanciare in debug i due progetti ed ecco il risultato:

[1] https://www.beren.it/wp-admin/post.php?post=320&action=edit